Squarespace Redirect | Set One Up in 5 Quick Steps
Are you trying to set up a Squarespace redirect? Great news. You’ve come to the right place. We should have you in and out and on your way in 5 – 10 minutes while maybe learning a new thing or along the way. Using redirects to manage URLs that have moved is one of the simplest and most important parts of maintaining SEO best practices for your site.
Choose 301 Redirect vs. 302 Redirect
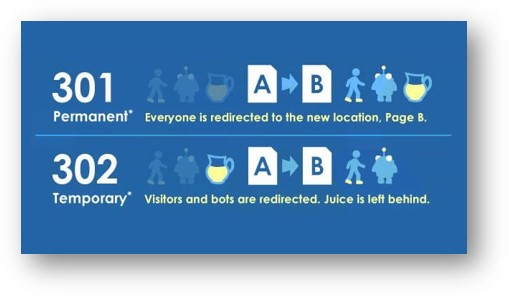
There are technically 7 different HTTP 3xx status codes. In general, the only two we need to concern ourselves with are 301 and 302 redirects. Both accomplish the same thing for the user by redirecting her from an old URL to a new one. But a 301 redirect tells search engines that the old page has been moved permanently and the a 302 redirect tells search engines that the page has been moved temporarily.
Barring a rare situation when you’re planning on bringing the old page back (such as an ongoing redesign of a website), it generally makes sense to use a 301 redirect. A 301 redirect will pass the link equity (or “link juice”) from the old page to the new page, while a 302 redirect will redirect users but will not pass along any of the accumulated link equity of the old page. In this way, a 302 that is improperly used will be artificially suppressing the overall SEO potential of the new page and the domain overall. In any event, we’ll be using a 301 redirect here.

Record the URL of the Old Page and New Page
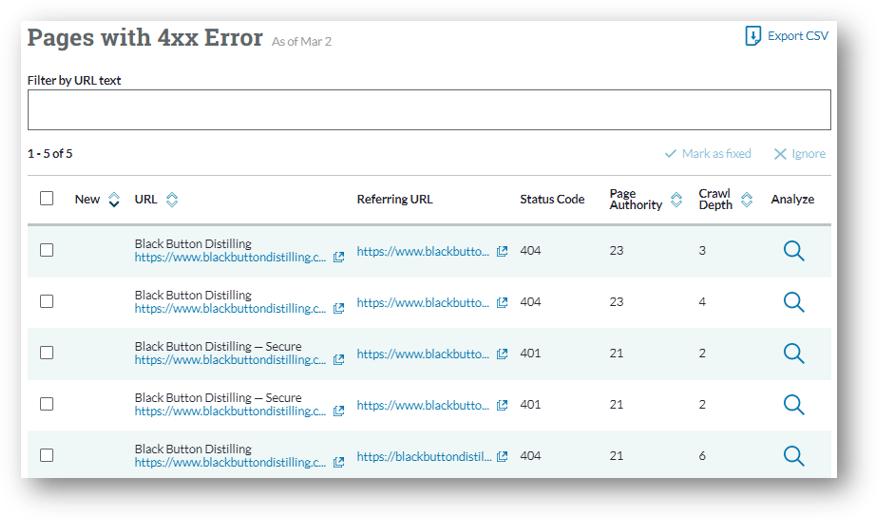
Implementing a Squarespace redirect is not hard, but it can have adverse consequences if you make a typo in transposing your URL strings. We recommend clearly recording the old URL and the new URL in a spreadsheet for easy access. If you’re implementing your redirect to correct a 404 error, you can use the crawl tools of an SEO platform like Moz to see your broken links that you’ll be redirecting from. In the image below, the first URL in the list is the Old Page with a 404 error that we’ll be addressing. We’re going to redirect that old URL to this new gin page.

Navigate to URL Mappings in Squarespace
Log in to Squarespace. On the left hand menu, access “Settings” towards the bottom of the menu.
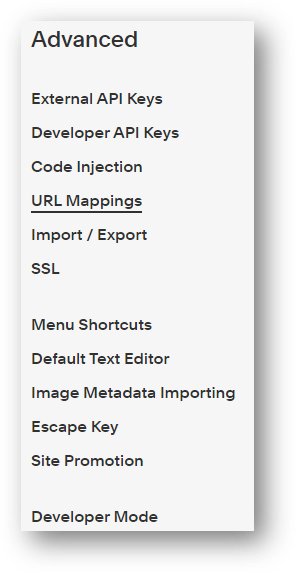
Within “Settings”, click “Advanced” at bottom.
Then click the “URL Mappings” link as shown below.

Implement the Squarespace Redirect
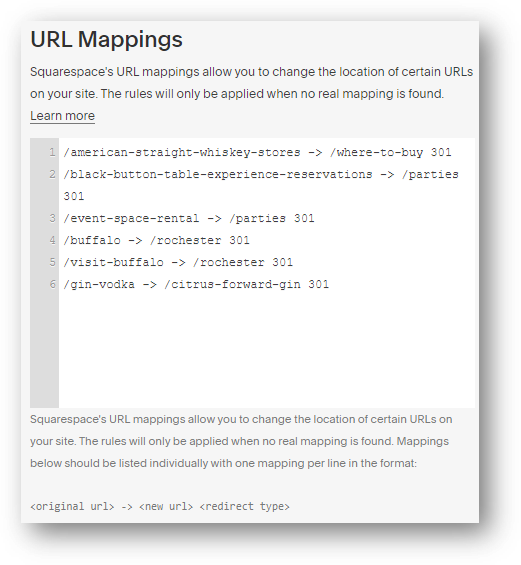
From within the URL Mappings tool in Squarespace, enter the /oldpage and then an -> and then the /newpage and then the type of redirect going from /oldpage to /newpage (301 in our case). Only enter the URL slug after the domain name in the URL Mappings tool. So, for exampledomain.com/newpage1, /newpage1 is the only portion of the URL to enter.
You can see this below in item #6 where we’ve implemented a 301 redirect from blackbuttondistilling.com/gin-vodka to blackbuttondistilling.com/citrus-forward-gin.
Hit save when you’re done.

Test the New Redirect
The last step is to test the new redirect by trying to go to the Old Page. It should instantly redirect to the New Page if you’ve correctly entered the information in the URL mappings tool. Congratulations! You’re now a pro with redirects, an important part of Squarespace publishing and SEO best practices.
Root & Branch is a digital marketing team with operations in Pittsburgh, PA and Jacksonville, NC that provides a wide variety of digital advertising and analytics services for B2C and B2B companies, including actively managed campaigns and in house training. Root & Branch is a certified Google Partner agency and focuses on paid search (PPC), SEO, Local SEO, digital reputation management, digital analytics, and social media management.





Thank you, this was very helpful. Waiting for it to reflect correctly. Hoping it just needs a little time.
Yes, I hope it is reflecting now for you. Ps. I just checked out your website. Love your mission. God bless you all!
Hi, thanks,
I’m wanting to 301 redirect my entire old root domain, to an entirely new root domain,
All the examples I can see are redirecting paths within an existing domain to a new path,
I’d like to redirect http://www.[oldsite].com and everything in it, to http://www.[newsite].com.
Have you any advice on this?
Also, do the redirects only work if there is no info available for a page? E.g. my page is currently live and I was thinking I’d just set up a 301 redirect and it’d remain up for Search Engine purposes but would just redirect if someone clicked on it. But some sources say the redirect only works if there is no actual content linked to the page (e.g. 404?)
Any advice would be great
Thanks
Hi Tim,
It’s definitely more complicated if you’re redirecting a domain than just a page or pages within a domain. Another word for what you are talking about is a “site migration.”
Here are some resources on that. I should add I’m not an expert in these things. They can be quite complicated if you are dealing with an established site that you are migrating. The stakes are lower if there is not much existing SEO value in the site you’re migrating.
https://www.pcmag.com/how-to/how-to-transfer-a-website-to-a-new-domain
https://www.hostinger.com/tutorials/adding-a-redirect-for-your-website
Best of luck!
Ps. In terms of redirecting pages with content vs. no content, you can definitely redirect pages with content. Google will take what it “knows” about the old page and apply it to the new page. At least, that’s what happens with a 301 (permanent) redirect. For a 302 (temporary) redirect, the visitor is redirected in the same way as a 301 but Google does not permanently apply its old SEO knowledge of the prior page to the new page.