Previous Page Google Analytics 4: Referrer in GA4
Updated: 11/11/23 Are you trying to see what page a visitor was on before they arrived on another specific page? Good news! You can use the referrer dimension to see data about the previous page in Google Analytics 4. Here’s what you need to know about page referrer in GA4.
Here’s what we’re going to explore in this guide about the previous page in Google Analytics.
- How Google Analytics previous page information can be useful
- What exactly is referrer in GA4?
- Where can I find referrer in GA4?
- How to use page referrer in GA4 reports.
- Using page referrer with GA4 audiences.
Let’s get into it below! Or you can click below to watch this on YouTube.

Can Google Analytics Previous Page Info Actually Be Useful?
Indeed! It’s often quite helpful to know about what page a visitor was on before they arrived at a key page. Depending on the situation, this can tell you things like:
- What specific contact form was completed?
- What page helped a visitor right before before they converted?
- You can even use it to troubleshoot problems by investigating what page a visitor was on before they clicked a broken link and ended on a 404 page.
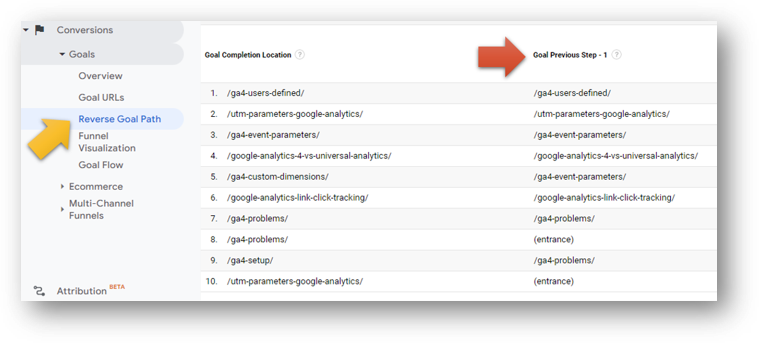
Universal Analytics had a built in report for this kind of information. It was called the Reverse Goal Path report and it was one of my personal favorites. You could isolate to a specific Google Analytics conversion (called a “goal” in UA) and see the specific page the user was on when the goal fired. And *then*, you could look one column to the right (see the red arrow below) to see what the prior page had been. This gave a more complete picture of visitor activity and provided a different perspective on which pages were the most valuable.

Previous Page Info in Universal Analytics
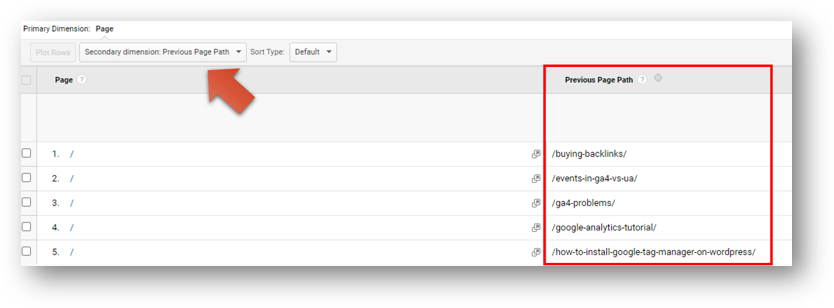
You could also use the “Previous Page Path” in other standard reports in UA.
Here’s an image of the All Pages report with a secondary dimension for “Previous Page Path” applied. In this example below we’re looking at which pages were viewed (in the red box) immediately before a visitor viewed the homepage.

We could use data like this to infer useful insights about internal link clicks and overall user behavior on the site. Although the “Previous Page Path” dimension is not available under the same name in GA4, we can get the same information using the referrer dimension in GA4.
What is Referrer in Google Analytics 4?
According to Google’s support article, “the referrer is the webpage that sends visitors to your site using a link. In other words, it’s the webpage that a person was on right before they landed on your page.”
Here’s another way to say that the exact same thing.

Why is it called “referrer” in GA4 and not “previous page path”?
I don’t know exactly, but perhaps it’s because it’s slightly different in GA4. Here’s what I mean.
In UA, “previous page path” would only show referring pages on the same website. In GA4, page referrer can tell you the prior page whether it comes from the same domain or outside the domain. Nice! And Google Analytics will collect this information automatically with every event.
Page Referrer is an Automatically Collected Event Parameter
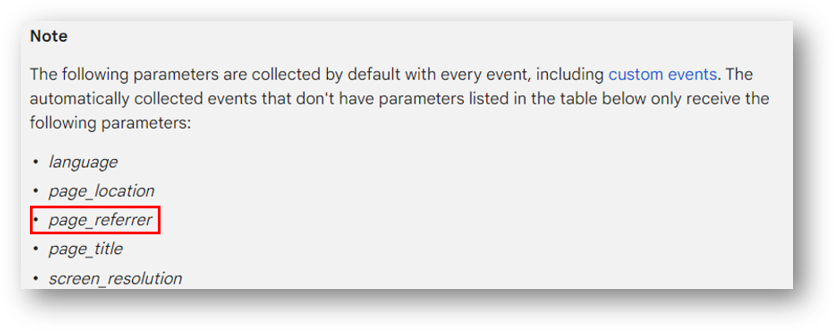
The referrer dimension is collected with each and every event that takes place in GA4. Check out the image below from this Google article on data that is collected automatically. You can see the page_referrer event parameter right there in the red box. An event parameter, by the way, is just an additional piece of data that adds context to an event. So for all of your GA4 events – including the page_view event – Google Analytics is logging that referrer info through the page_referrer event parameter.

Note: If you’re finding this helpful so far, you might consider signing up for the free monthly newsletter so you can stay updated on new training resources as they are published.
Where to Find Page Referrer in GA4?
Because Google Analytics can be confusing (did we mention that before?), page referrer is always collected but not available in all places in the GA4 interface.
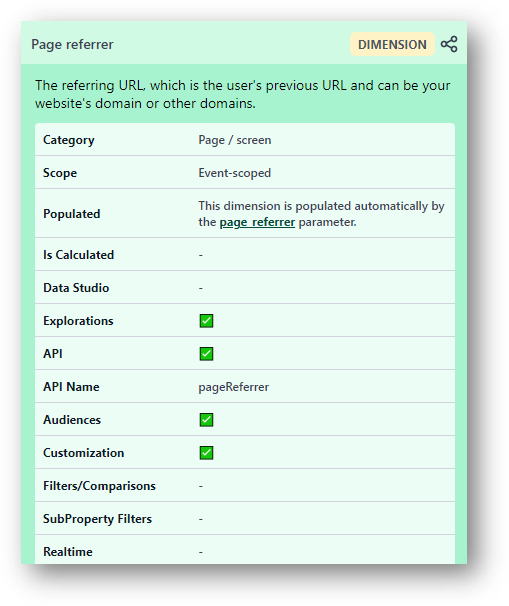
The table below is from this handy GA4 metrics and dimensions cheatsheet from GA4SPY. As you can see, referrer is not available in the Realtime report or for the purpose of Filters/Comparisons. It’s also not available in Data Studio / Looker Studio. It is, however, available in places like GA4 Explorations, the API, and in creating Audiences. Check out those jazzy check marks to see where you can find this useful parameter.

Let’s look at one example where we’d want to use the page referrer dimension to see our previous page.
How to Use Page Referrer in GA4 Reports
Let’s say you have a number of broken links on your site. Those broken links lead your visitors to 404 pages that tell them the sad news that the resource they were looking for cannot be found. Bummer.
If you have visits to 404 pages you’d want to know about them and fix them.
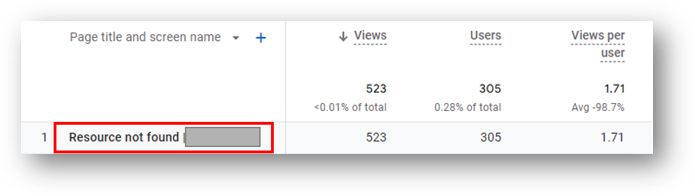
You can use the “Pages and Screens” standard report and use the search function to search for “not found” with the Page title and screen name dimension. We can see below that this particular site had 305 unique users who viewed 404 pages 523 times. Ouch! Talk about a rough user experience. It sure would be nice to know what referring pages led to those 404 pages, wouldn’t it?

While we can’t simply add a secondary dimension here as we could in the days of UA, we can use Explorations to bring in that info.
Add Page Referrer to GA4 Exploration
To find our page referrer info, first go to Explore in the left-hand navigation.

Then, hit the colorful plus sign to start a new Exploration.

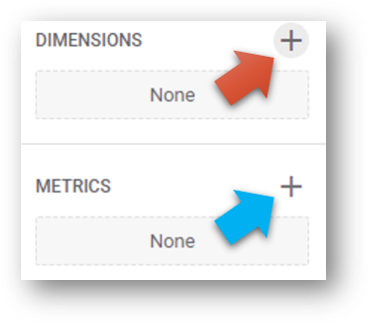
Now, we’re going to pull in our Dimensions and Metrics to find what pages are leading to 404 page views. You can hit the small plus signs next to Dimensions (red arrow below) and metrics (blue arrow) to search for the specific dimensions and metrics you need.

We’ll need three dimensions and only one metric.
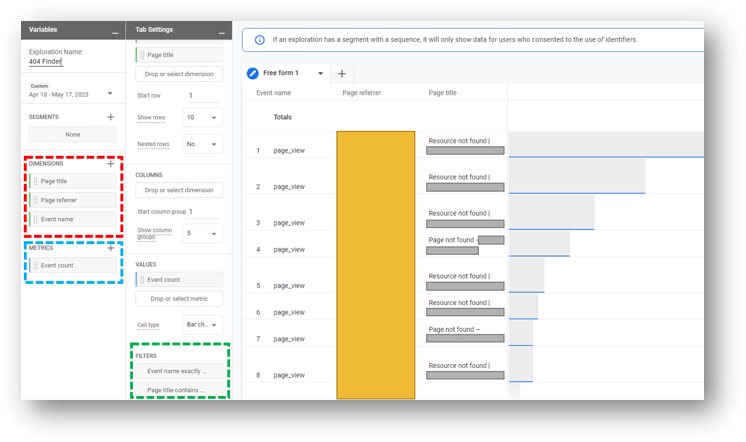
Check out the red dotted box below to see the three Dimensions we’re pulling in. Here they are:
- Page title: We’ll use this to filter so we can only look at pages that have “not found” in their page titles.
- Page referrer: This will tell us where our broken links are. What pages are our visitors on right before they get to 404 error / page not found message?
- Event name: We are interested here in the page_view event. We can apply a filter to limit our Exploration only to this particular event.
In the blue dotted box we see the single metric we’re pulling in. Here that is:
- Event count: We want to know how many of these 404 page_view events are occurring. This is the only metric we need.

Finishing the 404 Report With Filters
Finally, we can see that two filters have been applied in the green box. Check below for the full text since some of the text is cut off in the screenshot above.
- Filter 1: Event name exactly matches page_view.
- Filter 2: Page title contains “not found”.
When this combination of dimensions, metrics, and filters is applied we get the custom report that is shown. The solid yellow box shows all of the Page referrers that we’ll want to focus on to correct our user experience issues.
But this isn’t the only place we can use page_referrer dimension to work with previous page information in GA4.
Page Referrer in GA4 Audiences
We can also use page referrer in creating GA4 audiences. Page referrer applies to situations both on and off the domain and we can look at once example of each.
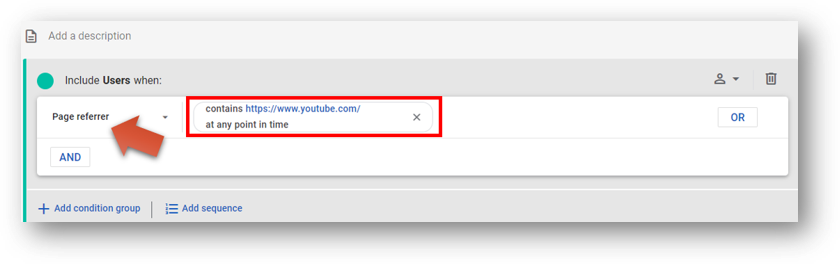
Using Page Referrer to Identify Users Coming From Off Your Domain
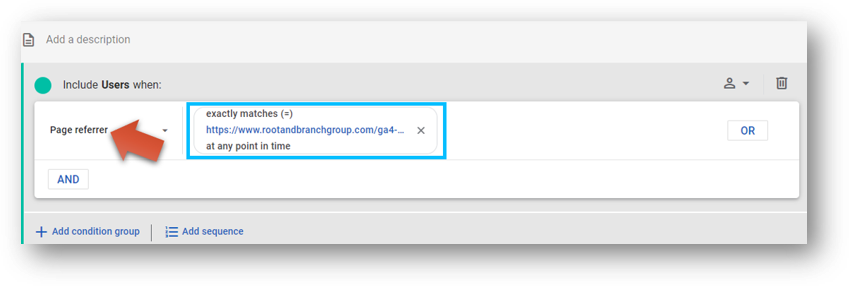
In the example below we’ve built an audience using Page referrer when the referrer dimensions contains https://www.youtube.com/. In other words, any visitors coming from clicks on video descriptions on the Root and Branch YouTube channel will be captured here.
There are other ways to build this same kind of audience (like the Source / Medium traffic dimension), but referrer works just as well.

Using Page Referrer to Identify Users Coming From a Specific Page on Your Domain
This example shows how we could use Page referrer to identity users who have viewed a specific page on your site and then navigated to another page on the site. The audience below uses all visitors who had been on this GA4 problems blog and then clicked to another site on the domain.

The referrer dimension works in the same way regardless of whether the referring page is on or off the domain.
What Does it Mean When Page Referrer is Empty?
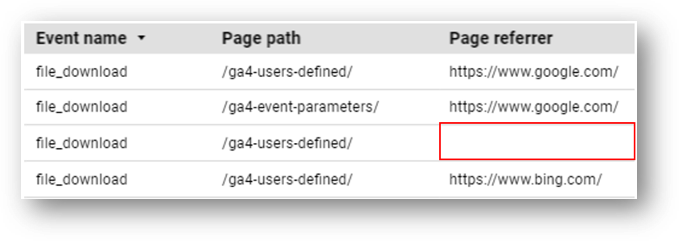
Sometimes you may see something like this in your GA4 reporting. What is the deal?

Two possible causes are the most likely when the page referrer dimension is empty.
- The visitor directly entered the page through a bookmark or typing the URL into their browser.
- The visitor was previously on the page but then left their computer while still leaving their browser window open. The session timed out due to their inactivity. When they come back and begin engaging with the content again, a new GA4 session begins. Since the visitor was already on the page, there is no referrer.
Of the two, the second scenario seems like it may occur more frequently.
Looking for something else? Feel free to leave a note in the comments or on the Root and Branch YouTube channel at youtube.com/@rooted-digital. We’re always looking for new content ideas.
Wrapping Up
Hey, thanks for reading to the end.
If you’re interested in more GA4 tips and guides, you might consider subscribing to the Root and Branch YouTube channel for an updated video every week. There are explainers and tutorials for things like this.
- Here’s how to do GA4 button click tracking
- 6 simple tips for creating custom reports
- How to set up a GA4 form submission conversion
- View your UTM tagged campaign data in GA4
- The mysterious GA4 event parameters explained
- Set up a custom dimension in 7 steps (and why you need to if you want to see event parameter data)
- An explanation of GA4 conversion tracking
- How to link Google Ads and GA4
- How to link Google BigQuery and GA4
About Root & Branch
Root & Branch focuses on paid search (PPC), SEO, Local SEO, and Google Analytics. You can learn more here.











Trackbacks & Pingbacks
[…] The referrer dimensions shows the previous page in Google Analytics. […]
[…] page referrer dimension shows the previous page the visitor was on before taking a specific action in Google […]
[…] see what page a visitor was on before they completed an important action. Fortunately, GA4 has the page referrer dimension which replicates this same […]
[…] = The URL of the prior page that the visitor was on before the current […]
Leave a Reply
Want to join the discussion?Feel free to contribute!